Setting up Solr search on Drupal 8
At this point, our hosting should have the Solr 8.5.2 service itself with the created collection.
Installing the module
We put the module on the site Search API Solr . At the moment (06/22/2020) for the 8th version of Drupal, version 4.0.1 is fine.
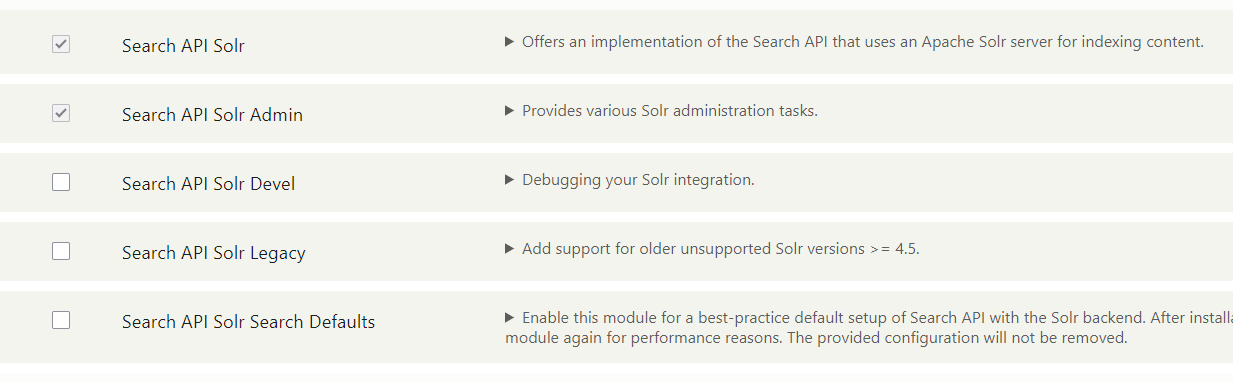
After installing the module, turn it on

In some instructions, it is noted that you need to enable the Search API Solr Search Defaults, this will automatically add a template server and Solr index, in which you just need to change the settings. But I didn't manage to enable it, because instead of with the default server and index, it was necessary to add a default content type with certain fields and, in general, it is not necessary. Let's create our own.
Creating a server and search index
We go to Search Api and create a new server, select Solr in the Backend and then fill in the settings: Solr Connector - Standard, our port is our open 8983, Solr core is the name of our collection, which is visible in the Solr admin panel. In principle, we do not need the rest of the settings. We save and after that it will be necessary to carry out an "interesting" operation - copying the configs from the site plugin to the configs folder of our collection on the hosting.
In a clumsy way, you can do it like this:
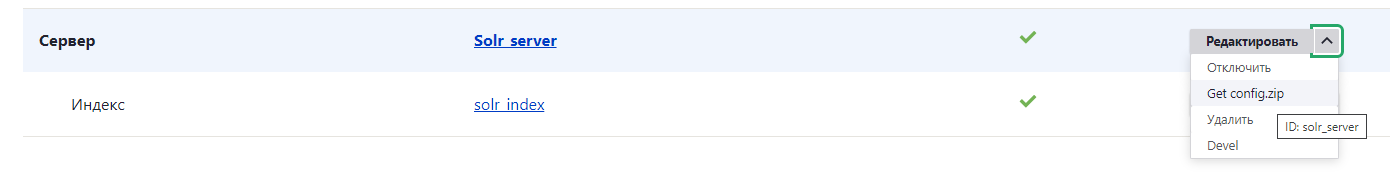
In the list of Search Api servers, where our created one, select Get config.zip

Download the archive and, as an option, unzip it into a separate folder near the site.
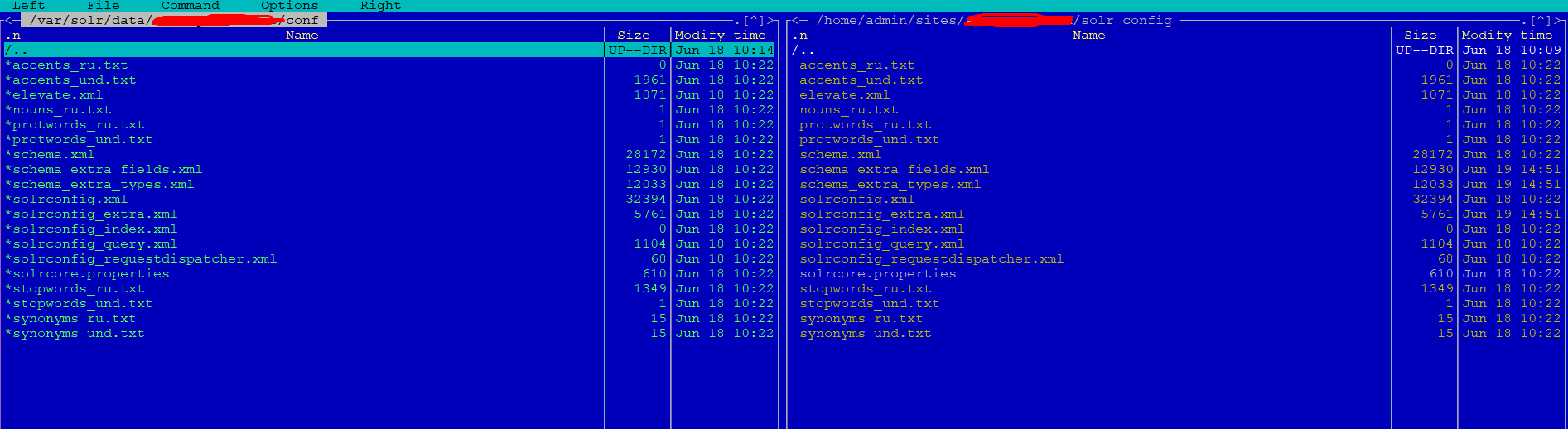
After that, connect via ssh and copy all the config files from the archive to the var / solr / data / * your_collection_name * / conf

After that, go back to the Search Api and create a new index, select Content in Datasources, and in Configure the Content datasource select the type of content with which the search will work. In the Server item, select the name of our created Solr server.
On the Fields tab, add the actual fields that we need in indexing and displaying content data. We index all the data.
Create a view
To display data from the search, create a new view, show our created index, tick the "Create page" checkbox. In the display settings, select the format "Unformatted list" from "Ready for output entity". The last point is very important, because nothing would be displayed through the output of the fields, and we need exactly the entity.
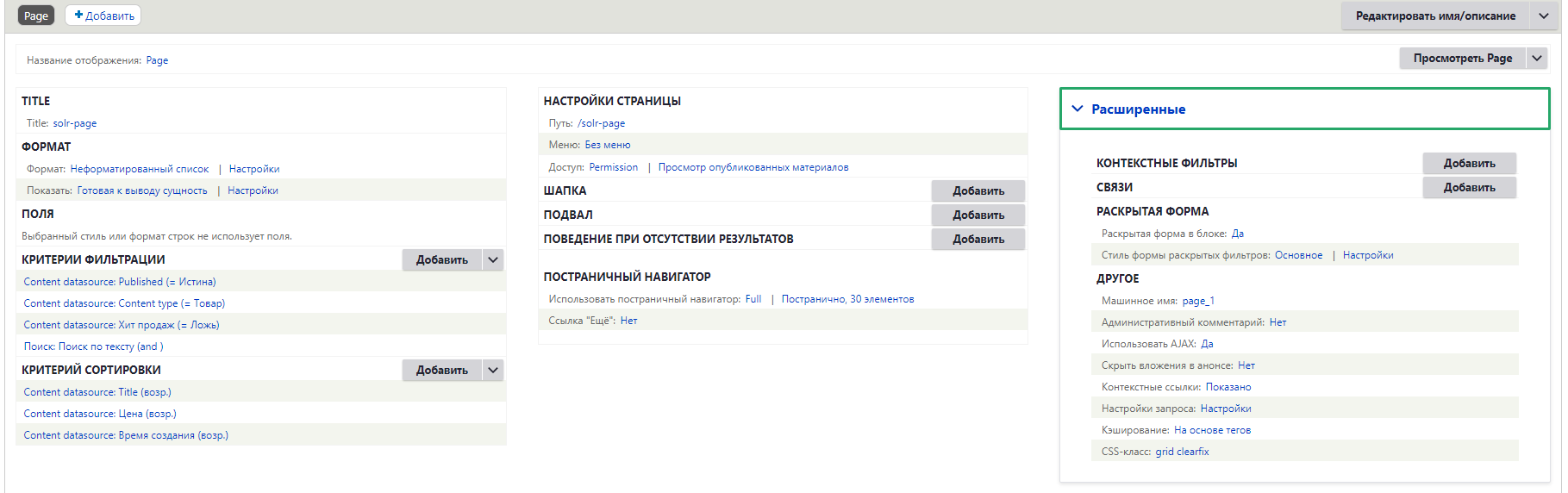
Typical view working set

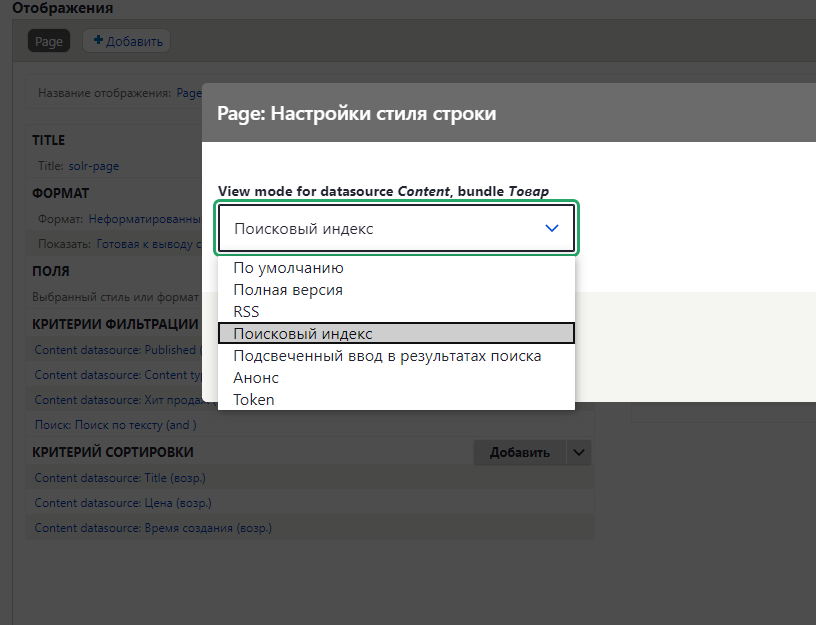
In the Show line: Ready entity, click on Configure and select "Search index"

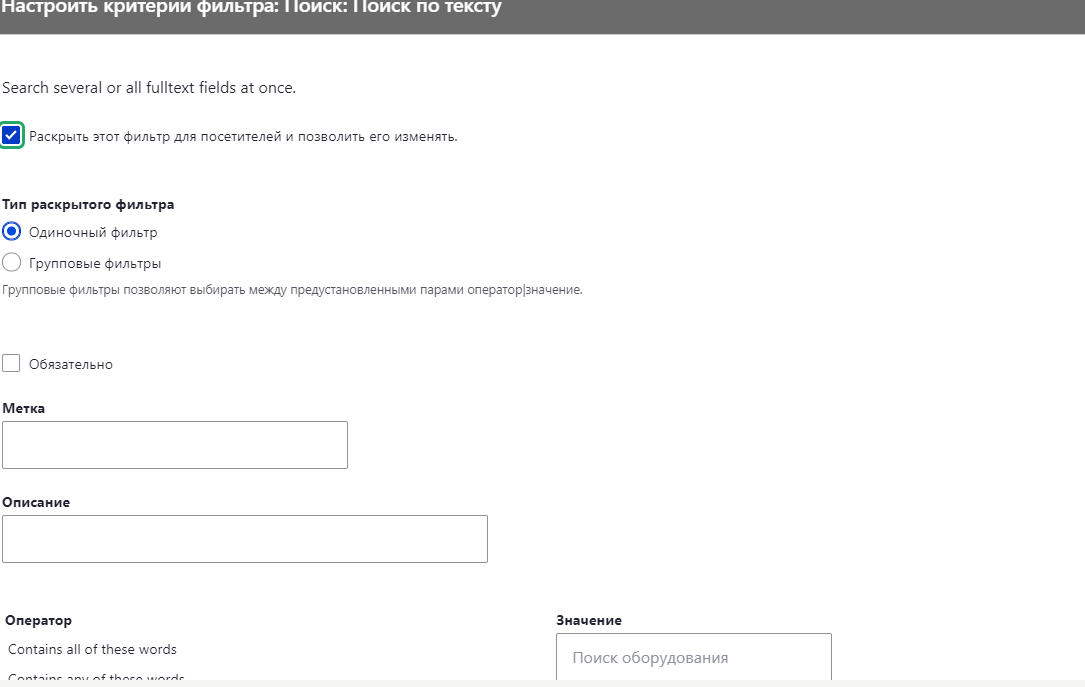
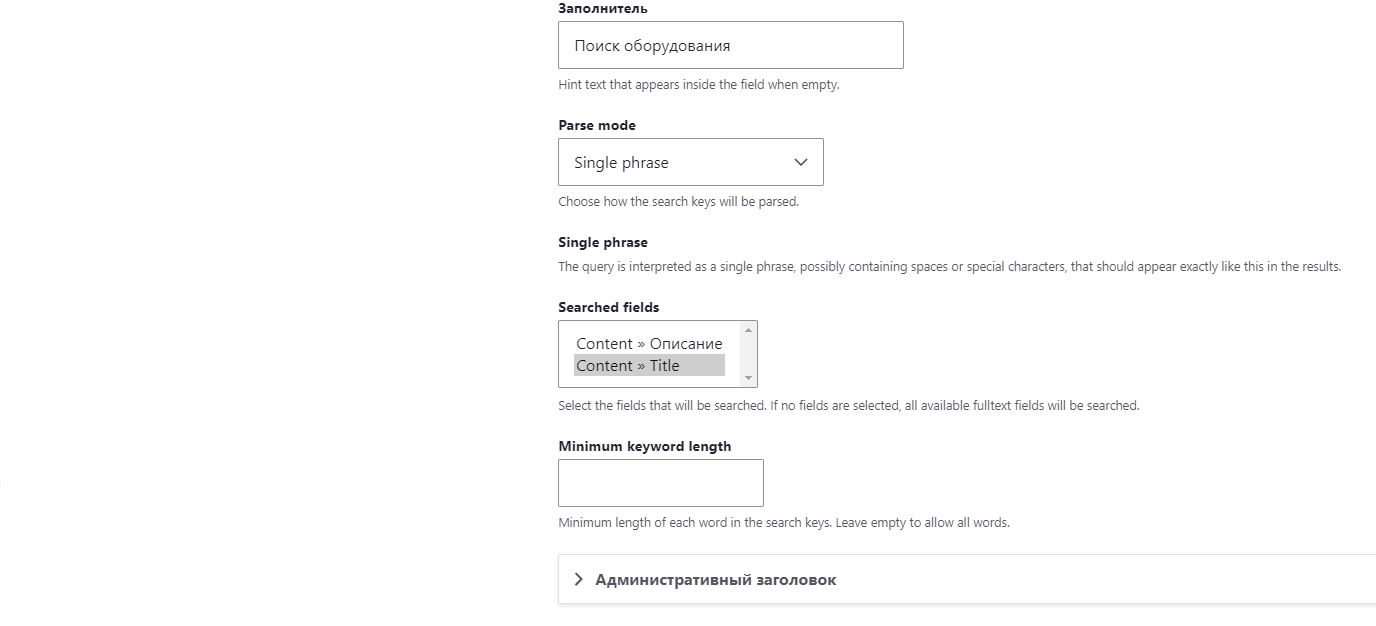
It is worth noting that the value "Expanded form in the block" should be set and in the filtering criteria our search itself is added via "Search by text". Below is a working setup for this search


We save.
Customizing the list of displayed fields
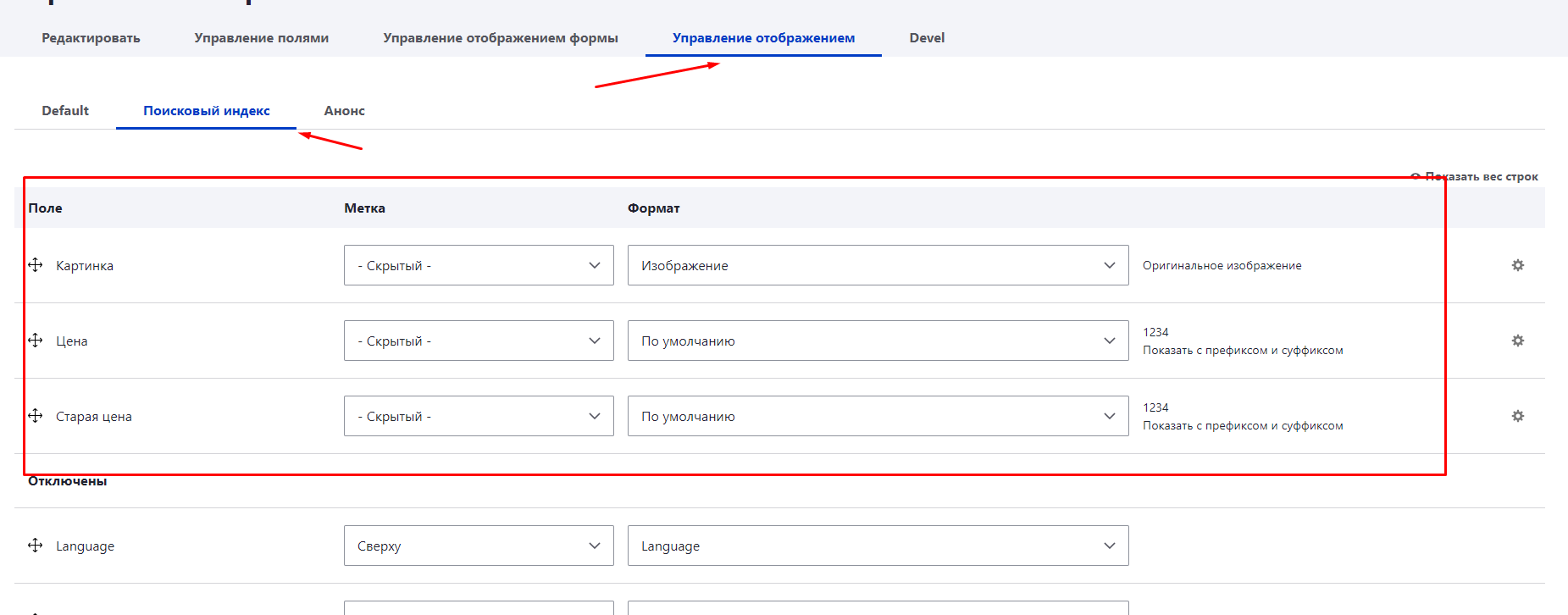
And let's move on to editing our content type, which is displayed in the search. Go to the "Display Control" tab, go down to the very bottom, to the advanced options, and put a check mark next to the "Search Index". We will have a tab with the same name and a list of all fields for output. We leave only those that we need, we lower the rest to "Disabled".

Now we create a template that will display these fields in the form we need on the search page. To do this, in your theme folder, in the templates directory, create a file node - * machine name of your material type * - search_index.html.twig. Inside, we are already making the required template for the output of these same fields, left above.
Search form output
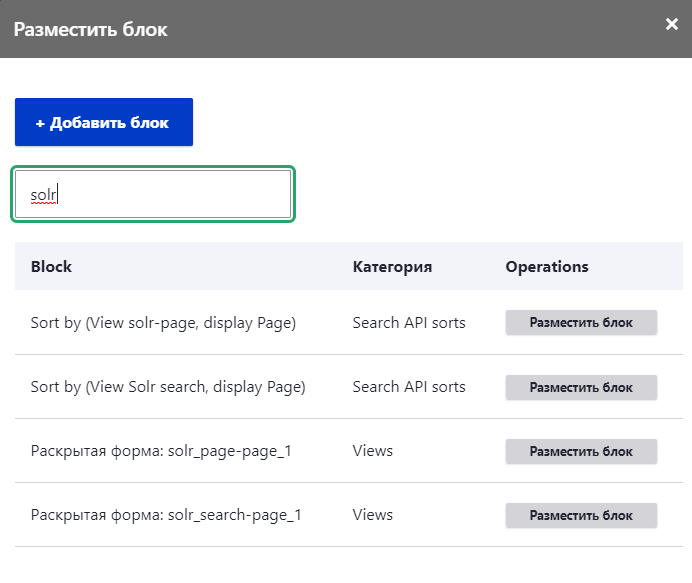
Go to the block diagram and in the required place place our created presentation block with the name Opened Form ...

That's all, further - prescribing styles and all other beauties - an individual matter.